CSS
CSSとは?
スタイルシート(Cascading Style Sheet:CSS)というのは、HTMLで作ったページの見栄えをもっと良くするための技術です。HTMLが文章を作るものだとしたら、CSSは飾りつけをするものだと思えってください(*・∀・*)
HTMLならページのレイアウトを整理するのに<table>や<blockquote>を使っていたと思いますが、CSSを使えばもっと細かく作れるようになります。レイアウトだけじゃなく、文字の大きさや色、字体、行間なんかも自由自在になります。見栄えなんかどうでもいいやって人も覚えとけば便利なんですよ〜。
ページの外にスタイルの設定を書き込んだCSSファイルを作って、これをページに適用(リンク)することができるので、たくさんページを作ってもスタイルを設定したシートを修正するだけですべてのページを修正することができます。便利!!
実践
それでは、実際に試してみましょう★
まずメモ帳(テキストエディタ)で、普通の HTML ファイルを作ります。
<html>
<head>
<title>CSS</title>
</head>
<body>
<h3>CSSを使ってみる。</h3>
<p>CSSを使ったらどうなるんだろう?楽しみですね♪</p>
<h4>2.ホームページ全体に適用する方法</h4>
<div>ページ全体に適用するには、ホームページのヘッダー部分に書き込みます。<body>タグを使うのとあまり変わりませんが、より細かい設定が可能です。複数のページを1つのスタイルシートで設定して、その中にある1ページだけ違う設定を混ぜたいときなどに使えます。</div>
<h4>3.リンクを使って複数ページに適用する方法</h4>
<div>この方法が一番おすすめです。外部にCSSファイルを1つ作って、複数のページからリンクを張ります。スタイルシートを一部変更するだけで、複数ページ全てのスタイルを変更することが出来ます。</div>
</body>
</html>
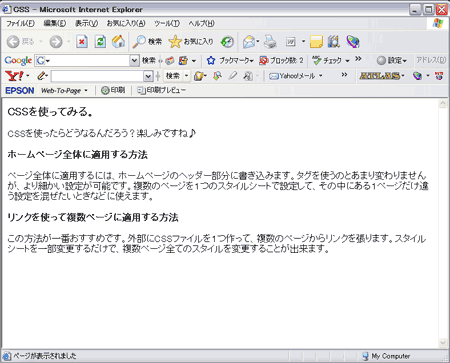
これをブラウザで見ると↓こうなりますね。
 HTML ファイルにスタイルシートを適用してみます。
ソースの<head>〜</head>の間に↓を書いてください。スタイルを設定したい HTML タグにひとつひとつスタイルを設定しています。
HTML ファイルにスタイルシートを適用してみます。
ソースの<head>〜</head>の間に↓を書いてください。スタイルを設定したい HTML タグにひとつひとつスタイルを設定しています。
<style type="text/css">
<!--
h3{
color: #ff0000;
}
h4{
color: #0000ff;
}
p{
margin: 1%;
padding: 1%;
}
div{
font-size: 10pt;
margin: 1%;
padding: 2%;
line-height: 120%;
border-style: double;
border-color: #ff0000;
background-color: #ffcccc;
}
-->
</style>
<style type="text/css">〜</style>でスタイルシートを使いますよ〜とお知らせして、コメントタグ<!--〜-->で挟み画面上に表示させないように隠します。このコメントタグが無いと画面にスタイルシートが文章みたいに表示されてしまいますので忘れるとものっそ恥ずかしいですorz
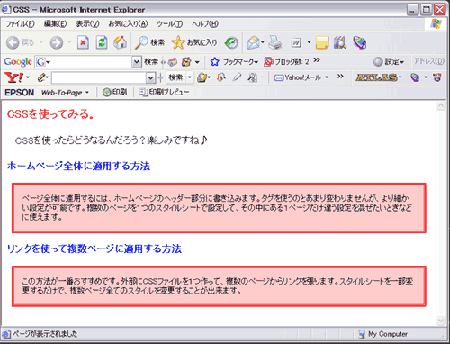
↑のスタイルシートを適応させると画面は↓こうなりますね。
 随分雰囲気が変わりましたねぇ〜。
随分雰囲気が変わりましたねぇ〜。
さて、今度は別のスタイルを適用してみます。
適用するスタイルシートのソースはこうなります。
body{
background-color: #00ff7f;
}
h3{
color: #ffffff;
background-color: #008000;
border-style: double;
border-width: 6pt;
text-align: center;
margin-right: 20%;
margin-left: 20%;
padding-top: 14px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
}
h4{
color: #ffffff;
background-color: #ff8000;
text-align: left;
position: relative;
z-index: 5;
margin-left: 2%;
margin-right: 25%;
margin-bottom: -10px;
padding-top: 8px;
padding-bottom: 5px;
padding-left: 10px;
}
p{
color: #000000;
}
div{
color: #000000;
background-color: #ffffff;
font-size: 10pt;
position: relative;
z-index: 4;
margin-left: 5%;
padding: 20px 2% 2% 2%;
line-height: 120%;
}
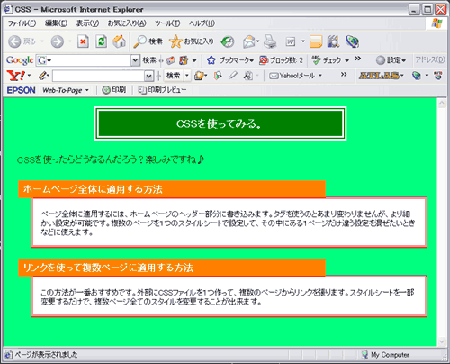
すると画面は↓こうなります。
 同じテキストファイルでも全然違いますね(*゚∀゚)=3
同じテキストファイルでも全然違いますね(*゚∀゚)=3
CSSにどういうものがあるのかというのは「CSS 辞典」など検索かけるとかなりのサイトさんがヒットします。凄くわかりやすいサイトさんもいらっしゃるので、そこでみっちりと学んでくださいガン( ゚д゚)ガレ
Favorite
2017/7/12 更新